Table of contents
Abstract
As web applications grow in complexity, performance and user experience become paramount. Directly manipulating the DOM can be slow and inefficient, especially during state changes that require complete re-renders. React addresses this challenge through an ingenious approach - the virtual DOM. This blog will explain how React uses a virtual DOM to update the real DOM[2] efficiently.
Introduction
The Real DOM[2] Challenge
The real DOM[2] refers to the DOM tree browsers parse and render. Traditionally, whenever the state of an app changes, the entire DOM must be re-rendered. This involves:
Traversing the whole DOM tree on every update
Calling DOM mutation methods like insertNode(), removeChild(), etc.
Triggering browser reflow/repaint calculations on the updated tree
For large, complex UIs, fully re-rendering[12] the DOM on every change can significantly impact performance. The more DOM nodes involved, the slower this process becomes.
Discussion
Introducing the Virtual DOM[1]
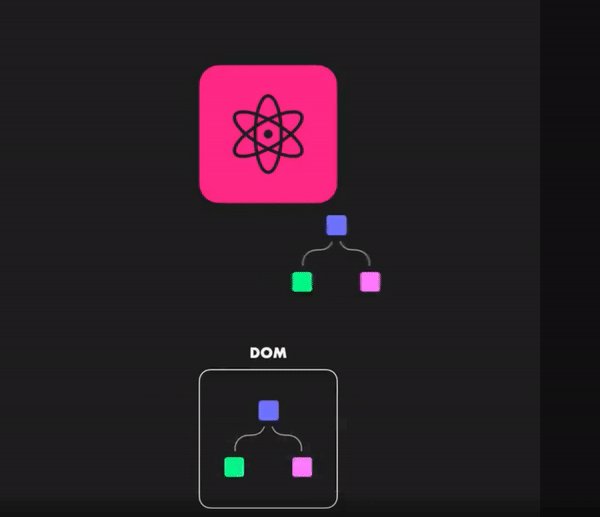
React takes a different approach - it introduces a lightweight "virtual" DOM. This virtual DOM[1] is essentially a JavaScript representation of the real DOM[2]. It acts as an intermediary, allowing React to efficiently manage state changes.
When state[8] updates occur in a React component[7], React first:
Uses the component's[7] render() method to build a new virtual DOM[1] tree
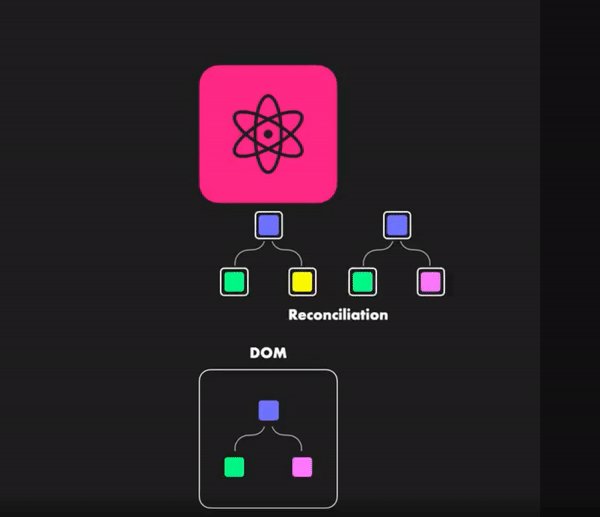
Compares this new tree with the previous render
Calculates the minimum number of updates needed to synchronize the real DOM[2]
Applies the necessary DOM changes directly through a patching[5] process

animation credit — vattsal Bhatt
This optimization strategy is known as "reconciliation."[3] By targeting specific nodes rather than rerendering everything, React minimizes the overall work required.
The Benefits of Virtual DOM[1] Diffing[4]
Several key advantages arise from React's virtual DOM[1] approach:
Performance - Diffing[4] algorithms allow React to precisely determine DOM mutations needed rather than full re-renders. Single batched updates[13] also improve perceived speeds.
Lightweight Rendering[11] - Since the virtual DOM[1] is just JavaScript, rendering[11] is fast. This lightweight representation can then be efficiently mapped to the heavier real DOM[2].
Declarative Programming[6] - Components[7] declaratively describe their UI rather than directly manipulating DOM. This abstraction improves flexibility and testability.
Reusability - Virtual DOM[1] handling is isolated within React, freeing components[7] to focus solely on presentation logic.
Cross-Platform Consistency - React's declarative model guarantees a consistent DOM across browsers through its reconciliation[3] process.
Issues Bypassing Virtual DOM[1]
While directly interacting with the real DOM[2] may seem more direct, it can cause issues like:
Full re-renders on unrelated updates due to lack of diffing[4]
Inability to optimize component[7] re-renders individually
Loss of React's fine-grained control over the DOM update process
Testing headaches outside normal component[7] lifecycles[9]
Conclusion
React's virtual DOM[1] is optimized for robust performance through its declarative update model and diff reconciliation[3] approach. It efficiently minimizes real DOM[2] work, improving application responsiveness.
Keywords
Virtual DOM: A JavaScript representation of the real DOM tree that is used by React to efficiently manage updates.
Real DOM: The actual DOM tree that is parsed and rendered by browsers.
Reconciliation: The process by which React synchronizes the virtual DOM with the real DOM by applying the minimum necessary updates.
Diffing
: The algorithm React uses to compare the previous and current virtual DOM representations to determine what changes are needed.
Patching: Applying the specific DOM updates identified by the diffing[4] process directly to the real DOM tree.
Declarative Programming: Describing what a component should render rather than how to specifically update the DOM.
Component: Reusable UI building blocks that describe their render output without worrying about updates.
State: Dynamic values that influence a component's rendered output.
Lifecycle Methods: Special methods that allow components to run code in response to state changes and component mounting/unmounting.
Props: Values passed to a component to customize its look and behavior without altering its implementation.
Rendering: The process of outputting the virtual DOM representation and synchronizing it with actual DOM elements displayed in the browser.
Re-rendering: When changes to state or props require a component to rebuild its render output and synchronize it with the real DOM again.
Batched Updates: Updating the real DOM efficiently by minimizing the number of actual DOM manipulation calls needed.
References
React documentation - Refs and the DOM: Official React documentation on working with the DOM and using refs: https://reactjs.org/docs/refs-and-the-dom.html
React'sVirtual DOM: React's reconciliation algorithm and virtual DOM explanation: https://reactjs.org/docs/reconciliation.html
React's Component-Based Architecture: React's approach to building user interfaces with a component-based architecture: https://reactjs.org/docs/components-and-props.html
React Philosophy - Learn Once, Write Anywhere: React's philosophy of focusing on a single way of building UI components and managing state: https://reactjs.org/docs/thinking-in-react.html
React's Synthetic Event System: React's synthetic event system and its advantages over directly manipulating the DOM: https://reactjs.org/docs/events.html
React's setState: Using the setState method for managing component state and triggering updates: https://reactjs.org/docs/react-component.html#setstate
React's Lifecycle Methods: Overview of React's lifecycle methods and their usage for managing component updates: https://reactjs.org/docs/react-component.html#the-component-lifecycle